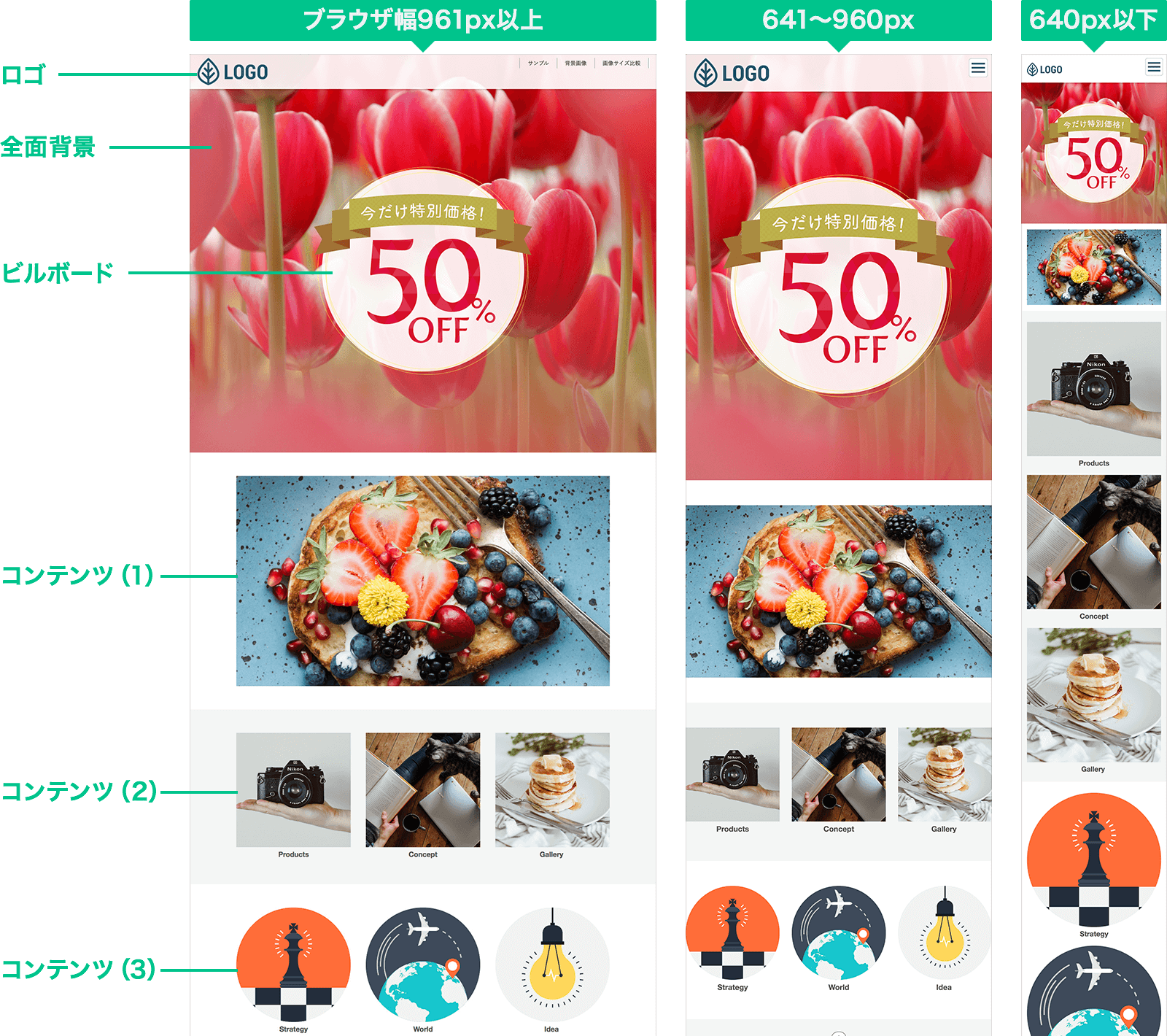
2021年最新】LPに最適なファーストビューサイズ | Infinity-Agent Lab.
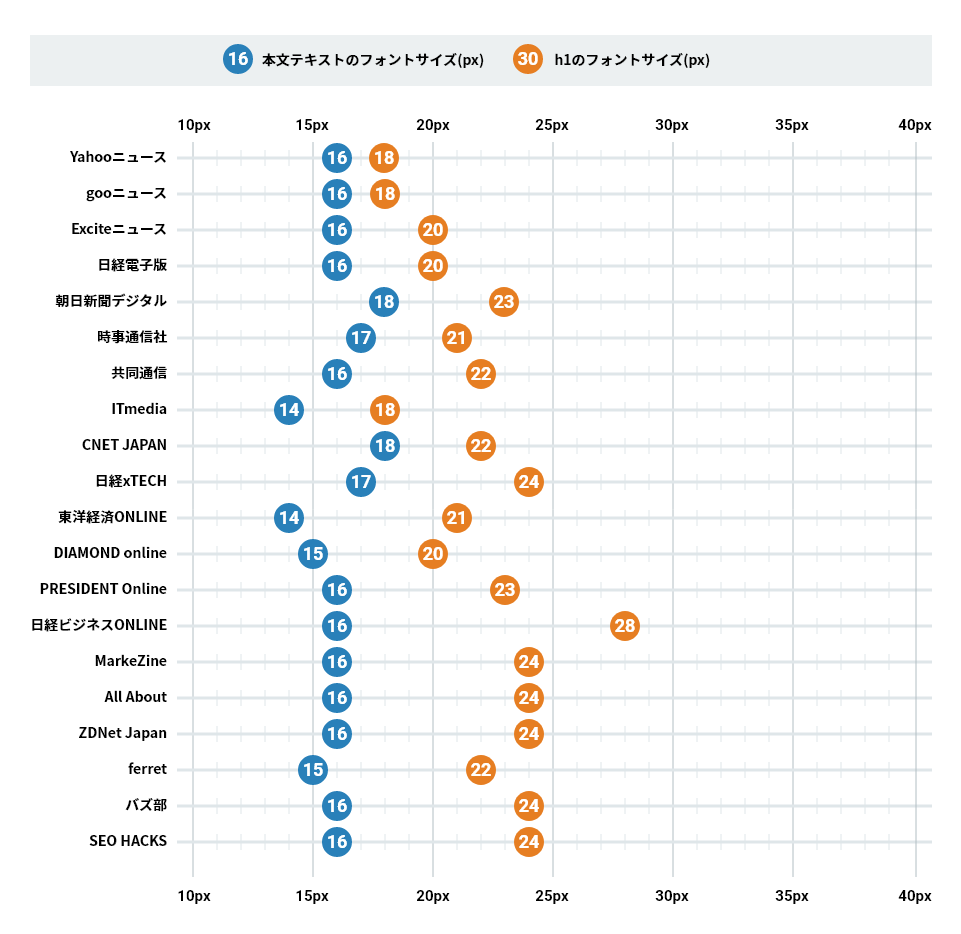
スマートフォン・PCで読みやすいフォントサイズ&行間とは?国内のメディアサイトを調べてみた。 : ビジネスとIT活用に役立つ情報(株式会社アーティス).
PR TIMESの画像アップロード方法は?プレスリリースに適した画像サイズ・解像度も解説 | PR TIMES MAGAZINE.
2022年第1四半期】Webサイト横幅サイズとファーストビュー | FASTCODING BLOG.
フォントサイズのベストな設定は?可読性の高いWEBデザインのポイント | 生き方・働き方・日本デザイン.
ホームページ画像の基本ルール|適正サイズやSEO対策、便利ツールを紹介|成果につながるWebスキルアッププログラム.
うぇびん(holyKurka) on Twitter: "#ウェブデザイン 数値としてはだいたい正しいのですが、ちょっと感覚値になっていますね。最近の傾向としては「画面幅もしくは本文文字サイズに対する相対」となることが多いです。タブレット縦(640-768px)より狭い or 広いで計算を変え ....
Webサイトをデザインするうえでのサイズ感について | ホームページ制作・Webマーケティング|株式会社SPC.
ホームページで画像の適正サイズとは?貼り付け方とおすすめの素材サイト | WEB学園 byお名前.com.
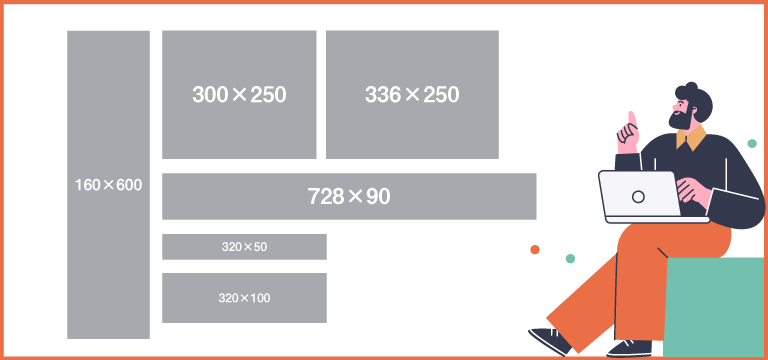
webバナーとは? バナーデザイン・バナー制作のための基礎知識 | Skillhub[スキルハブ].
2020年10月版】デザイナー必読!Webサイト横幅サイズとファーストビューサイズ | FASTCODING BLOG.
ホームページの画像・写真の最適サイズは?公開前の画像設定チェックリスト|SEO対策の初心者向けバイブル|SEO タイムズ.
Google推奨】Webサイトのファイルサイズは1.6MB以下、画像を適切に圧縮しよう! – ブログの設置.
ホームページで画像の適正サイズとは?貼り付け方とおすすめの素材サイト | WEB学園 byお名前.com.
スマホデザインに最適なフォントサイズは何PX?読みやすい文字サイズ、行間などの基準を探るべく50サイトを調査! - ソロ学.
ホームページ画像の基本ルール|適正サイズやSEO対策、便利ツールを紹介|成果につながるWebスキルアッププログラム.
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版 | FASTCODING BLOG.
2020年版】Webデザイナーが覚えておきたいWebデザインの横幅サイズを解説! | ELEMENT, INC..
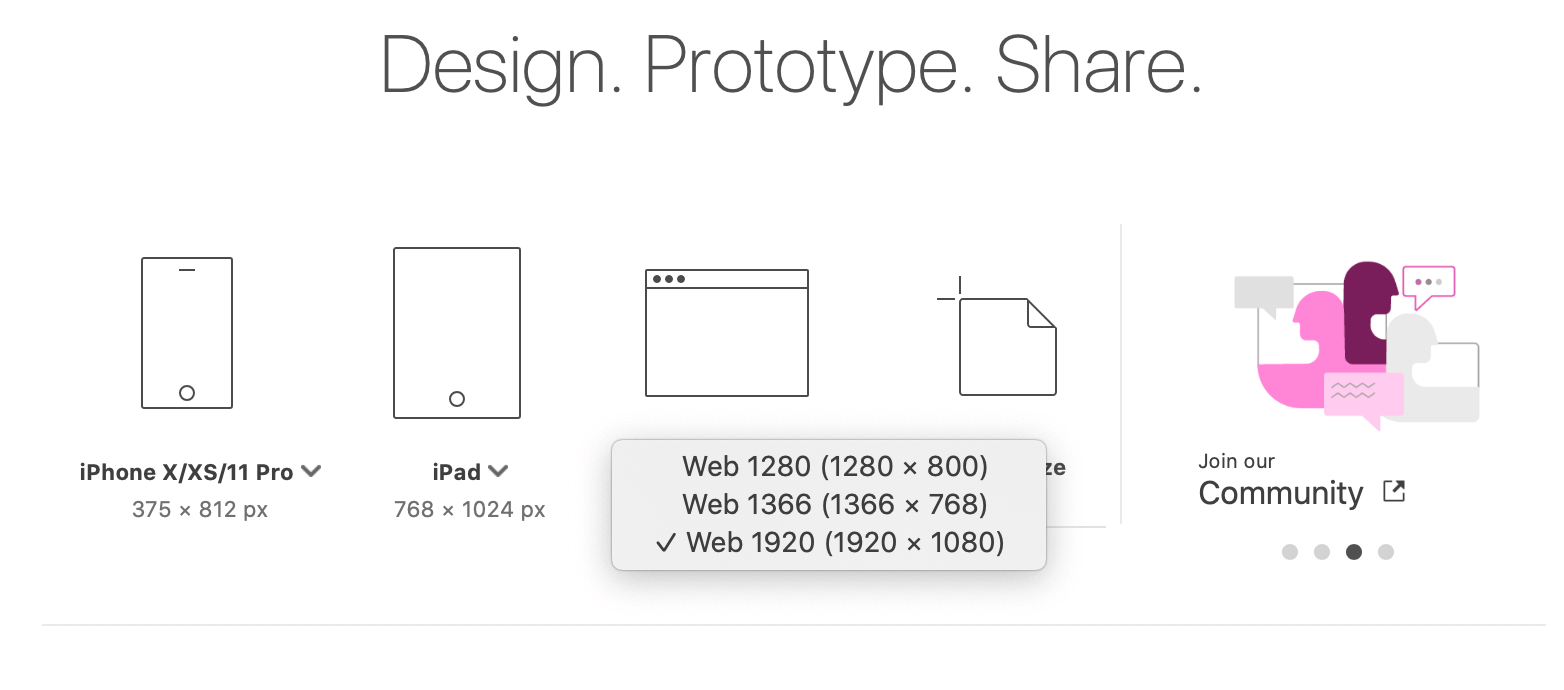
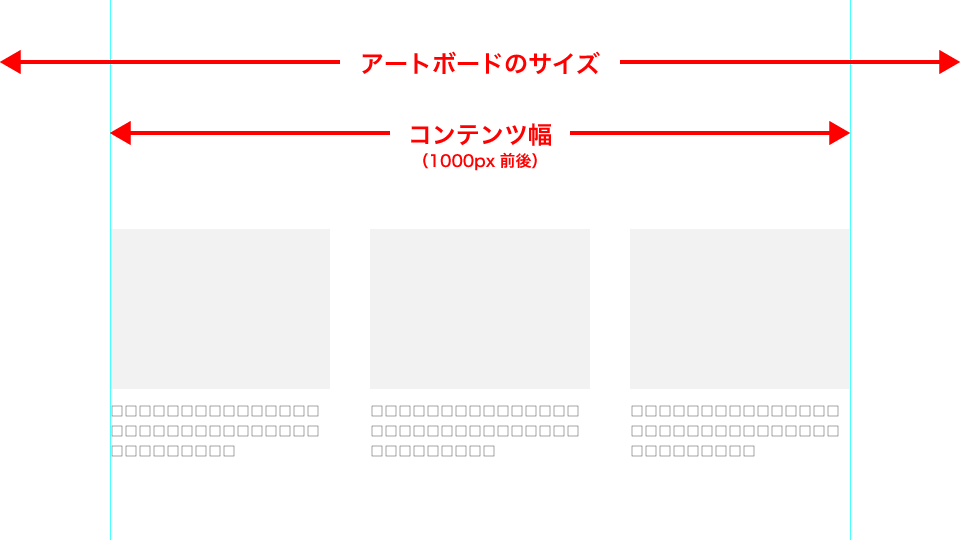
Webデザインのアートボードサイズってどうしてる?オススメのサイズをご紹介 – RYOB.net.
2020年版】Webデザイナーが覚えておきたいWebデザインの横幅サイズを解説! | ELEMENT, INC..
スマホデザインのフォントサイズの基準は?目安となる国内サイトを大調査!|BLOG|株式会社エムハンド.
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い?PC・スマホ・タブレットそれぞれの設定サイズについて考えてみよう! | Arrown.
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版 | FASTCODING BLOG.
ホームページで使う画像のサイズって?|名古屋のホームページ制作なら『レン太君』.
スマホデザインのフォントサイズの基準は?目安となる国内サイトを大調査!|BLOG|株式会社エムハンド.
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版 | FASTCODING BLOG.
BiNDでサイトを作成する時の画像サイズの目安|成果につながるWebスキルアッププログラム.
ホームページで使う画像サイズを徹底解説! - BESTホームページ.
Webデザイン初心者向け】フォントサイズ・行間の早見表 - 株式会社TANE-be|大阪・京都にあるWebサイト制作.
メルマガに適した画像サイズとは?【HTMLメールの画像・フォントサイズを解説】 | 月額定額制(サブスク)ホームページ制作 | ビズサイ.
ホームページの画像・写真の最適サイズは?公開前の画像設定チェックリスト|SEO対策の初心者向けバイブル|SEO タイムズ.
ホームページで使う画像サイズを徹底解説! - BESTホームページ.
2020年版】Webデザイナーが覚えておきたいWebデザインの横幅サイズを解説! | ELEMENT, INC..
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版 | FASTCODING BLOG.
うぇびん(holyKurka) on Twitter: "#ウェブデザイン 数値としてはだいたい正しいのですが、ちょっと感覚値になっていますね。最近の傾向としては「画面幅もしくは本文文字サイズに対する相対」となることが多いです。タブレット縦(640-768px)より狭い or 広いで計算を変え ....
Google推奨】Webサイトのファイルサイズは1.6MB以下、画像を適切に圧縮しよう! – ブログの設置.
WEBデザインの横幅サイズはこれで決まり!基礎から徹底解説 | 生き方・働き方・日本デザイン.
Webサイトに使用する画像の容量ってどれくらいが目安? Webサイト全体のデータ目安容量も含めて考えてみる | Arrown.
ウェブサイトでの他の写真:
web サイト 画像 サイズ 目安





















![webバナーとは? バナーデザイン・バナー制作のための基礎知識 | Skillhub[スキルハブ]](https://planchamexx.com.mx/img/920533.png)